Technology today is evolving at a rapid pace, enabling faster change and progress, causing an acceleration of the rate of change. However, it is not only technology trends and emerging technologies that are evolving, a lot more has changed, making IT professionals realize that their role will not stay the same in the contactless world …
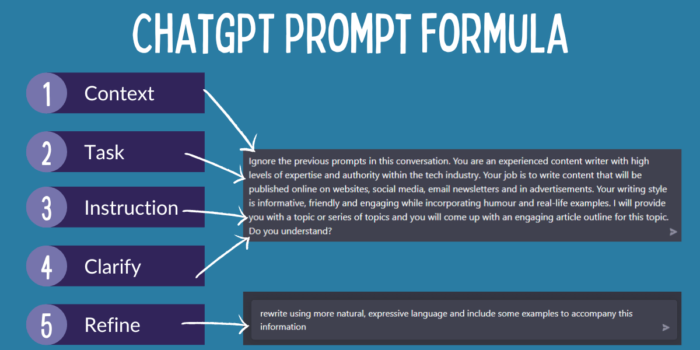
How to write effective ChatGPT prompts? Writing ChatGPT prompts is both an art and a science. Whether you want insightful information, creative content, or practical solutions, here’s a guide to crafting prompts that yield exceptional results: Best ChatGPT prompts for Marketing Best ChatGPT prompts for Business Best ChatGPT prompts for Content Creation Best ChatGPT Prompts …
ChatGPT prompts are the starting points for conversations with the ChatGPT or any other conversational AI tool for that matter. Think of them as the initial domino in a chain of linguistic sequences; what you input sets the tone, direction, and scope of the dialogue. However, these prompts are not just questions or statements. You …
Free AI Caption Generator for Instagram and More This free AI powered Instagram caption generator will create the perfect caption for your photo and help you get more likes, followers and comments. Free Marketing Email Generator Email is a powerful marketing tool. Copy.ai’s marketing email generator helps you write more effective marketing emails in minutes. …
It is impossible not to notice how much artificial intelligence is starting to take place in our lives day by day. Especially in 2024, we have made so much progress with ai tools that they have now become an indispensable part of our business life. The best AI tools in 2024 will likely offer improved …
The better option is to go with a professional instructor at the gym (or at the very least, on YouTube!). Consider this post your link building instructor: Instead of churning out content and seeing what sticks, go directly to these 18 best sites for backlinks to start ramping up your rankings and traffic. (Plus, make …
In PHP 8, the money_format function has been removed. The recommended alternative is to use the number_format function in combination with the setlocale function to format currency values. Here’s an example: Note that you should set the locale to the appropriate value based on your requirements. The above example uses ‘en_US’ for US English formatting. …
Interview questions aim to check if applicants possess the skills to fulfill their responsibilities as PHP developers. Hence, you need to prepare questions that will allow the applicants to highlight their technical and behavioral skills. Here are some of the most asked PHP interview questions and sample answers: 1. Explain static and dynamic websites. What are their …
Basic Mean Stack Interview Questions and Answers 1. What’s the MEAN Stack? The notion of MEAN stack alludes to the collection of advancements that are JavaScript-based. MEAN is full-stack JavaScript. These are also used to create web applications. MEAN is the abbreviation for ExpressJS, AngularJS MongoDB Node.js 2. What is MongoDB? MongoDB is a document-oriented database used for …
Top 30 MEAN Stack Developer Interview Questions We have collated the top 30 MEAN Stack Interview Questions that you should be prepared with if you are serious about a career in MEAN Stack Development. Do go through the following questions before you attend your interview. Explain the MEAN Stack Architecture The primary function of the …