Node.js has the ability to create custom modules and allows you to include those custom modules in your Node.js application.
Let’s look at a simple example of how we can create our own module and include that module in our main application file. Our module will just do a simple task of adding two numbers.
Let’s follow the below steps to see how we can create modules and include them in our application.
Following is Step by Step Process on How to Create NPM modules
Step 1) Create a file and Paste below code
Create a file called “Addition.js” and include the below code. This file will contain the logic for your module.
Below is the code which would go into this file;

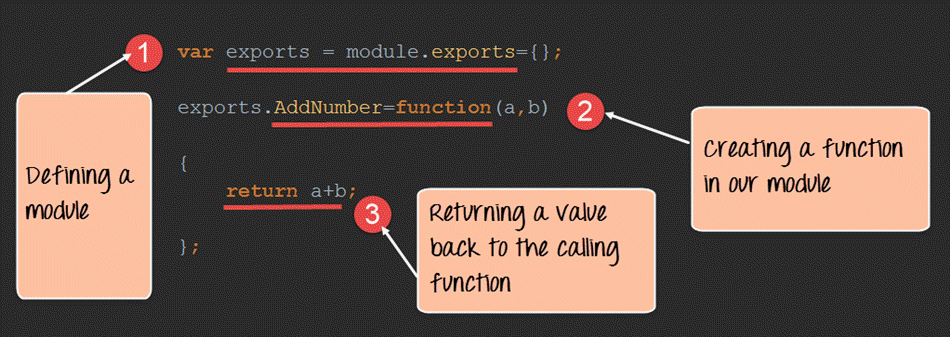
var exports=module.exports={};
exports.AddNumber=function(a,b)
{
return a+b;
};
- The “exports” keyword is used to ensure that the functionality defined in this file can actually be accessed by other files.
- We are then defining a function called ‘AddNumber’. This function is defined to take 2 parameters, a and b. The function is added to the module “exports” to make the function as a public function that can be accessed by other application modules.
- We are finally making our function return the added value of the parameters.
Now that we have created our custom module which has the functionality of adding 2 numbers. It’s now time to create an application, which will call this module.
In the next step, we will actually see how to create the application which will call our custom module.
Step 2) Create an application file
Create a file called “app.js,” which is your main application file and add the below code

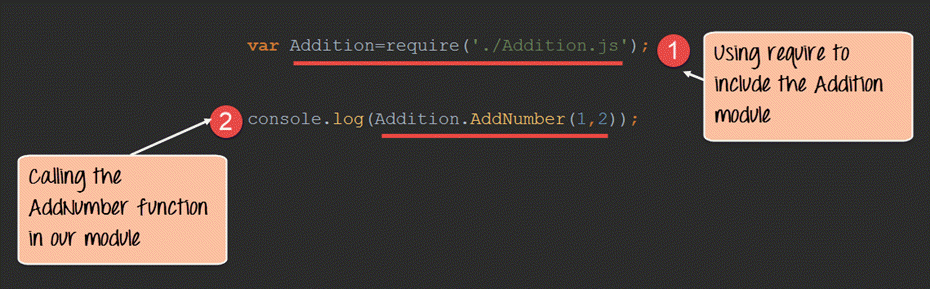
var Addition=require('./Addition.js');
console.log(Addition.AddNumber(1,2));
- We are using the “require” keyword to include the functionality in the Addition.js file.
- Since the functions in the Addition.js file are now accessible, we can now make a call to the AddNumber function. In the function, we are passing 2 numbers as parameters. We are then displaying the value in the console.

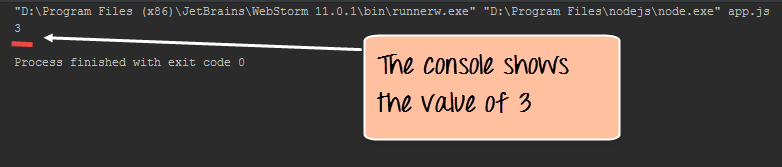
Output:
- When you run the app.js file, you will get an output of value 3 in the console log.
- The result is because the AddNumber function in the Addition.js file was called successfully, and the returned value of 3 was displayed in the console.
Note: – We are not using the “Node package manager” as of yet to install our Addition.js module. This is because the module is already part of our project on the local machine. The Node package manager comes in the picture when you publish a module on the internet, which we see in the subsequent topic.
Extending modules in Node.js
When creating modules, it is also possible to extend or inherit one module from another.
In modern-day programming, it’s quite common to build a library of common modules and then extend the functionality of these common modules if required.
Let’s look at an example of how we can extend modules in Node.js.
Step 1) Create the base module.
In our example, create a file called “Tutorial.js” and place the below code.
In this code, we are just creating a function which returns a string to the console. The string returned is “Guru99 Tutorial”.

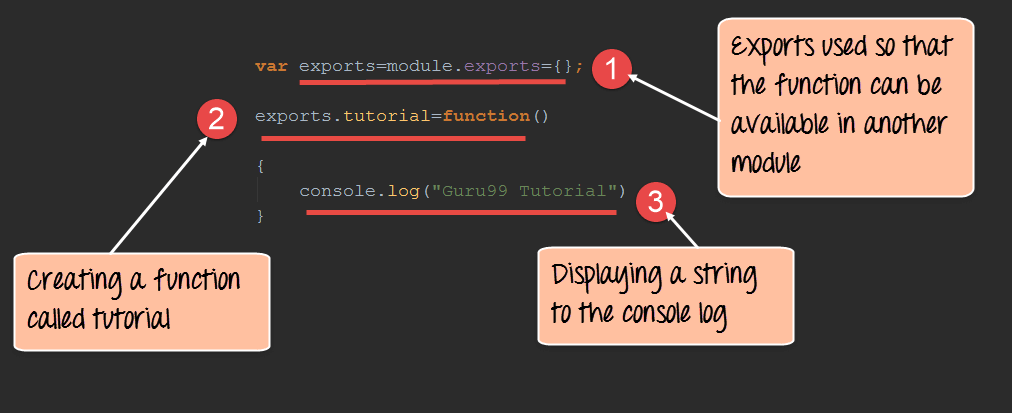
var exports=module.exports={};
exports.tutorial=function()
{
console.log("Guru99 Tutorial")
}
- The exports module is used so that whatever function is defined in this file can be available in other modules in Node.js
- We are creating a function called tutorial which can be used in other Node.js modules.
- We are displaying a string “Guru99 Tutorial” in the console when this function is called.
Now that we have created our base module called Tutorial.js. It’s now time to create another module which will extend this base module.
We will explore how to do this in the next step.
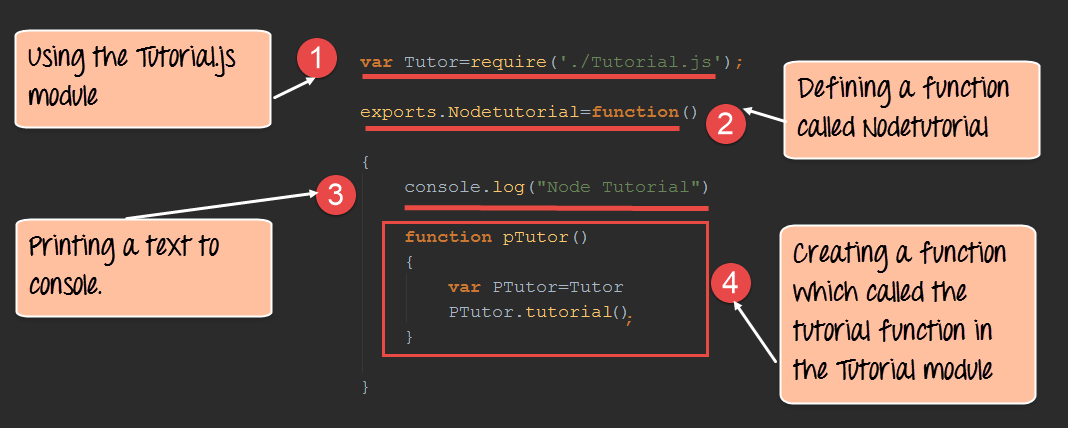
Step 2) Next, we will create our extended module. Create a new file called “NodeTutorial.js” and place the below code in the file.

var Tutor=require('./Tutorial.js');
exports.NodeTutorial=function()
{
console.log("Node Tutorial")
function pTutor()
{
var PTutor=Tutor
PTutor.tutorial();
}
}
Or
var Tutor=require('./Tutorial.js');
exports.NodeTutorial=function()
{
console.log("Node Tutorial")
this.pTutor = function ()
{
var PTutor=Tutor
PTutor.tutorial();
}
}
Note, the following key points about the above code
- We are using the “require” function in the new module file itself. Since we are going to extend the existing module file “Tutorial.js”, we need to first include it before extending it.
- We then create a function called “Nodetutorial.” This function will do 2 things,
- It will send a string “Node Tutorial” to the console.
- It will send the string “Guru99 Tutorial” from the base module “Tutorial.js” to our extended module “NodeTutorial.js”.
- Here we are carrying out the first step to send a string to “Node Tutorial” to the console.
- The next step is to call the function from our Tutorial module, which will output the string “Guru99 Tutorial” to the console.log.
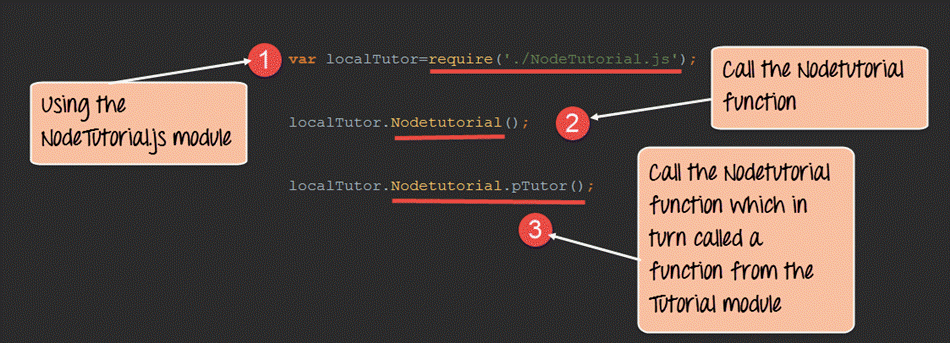
Step 3) Create your main app.js file, which is your main application file and include the below code.

var localTutor=require('./NodeTutorial.js');
localTutor.NodeTutorial();
localTutor.NodeTutorial.pTutor();
Or use this code
var tut = new localTutor.NodeTutorial(); // Create and save object
tut.pTutor(); // Call function on object
The above code does the following things;
- Our main application file now calls the “NodeTutorial” module.
- We are calling the “NodeTutorial” function. By calling this function, the text “Node Tutorial” will be displayed in the console log.
- Since we have extended our Tutorial.js module and exposed a function called pTutor. It also calls the tutorial module in the Tutorial.js module, and the text “Guru99 Tutorial” will be displayed to the console as well.
Output:
Since we have executed the above app.js code using Node, we will get the following output in the console.log file
- Node Tutorial
- Guru99 Tutorial
NPM (Node Package Manager) Publish Package
One can publish their own module to their own Github repository.
By publishing your module to a central location, you are then not burdened with having to install yourself on every machine that requires it.
Instead, you can use the install command of npm and install your published npm module.
The following steps need to be followed to publish your npm module
Step 1) Create your repository on GitHub (an online code repository management tool). It can be used for hosting your code repositories.
Step 2) You need to tell your local npm installation on who you are. Which means that we need to tell npm who is the author of this module, what is the email id and any company URL, which is available which needs to be associated with this id. All of these details will be added to your npm module when it is published.
The below commands sets the name, email and URL of the author of the npm module.
npm set init.author.name “Guru99.”
npm set init.author.email “guru99@gmail.com”
npm set init.author.url http://Guru99.com
Step 3) The next step is to login into npm using the credentials provided in the last step. To login, you need to use the below command
npm login
Step 4) Initialize your package – The next step is to initialize the package to create the package.json file. This can be done by issuing the below command
npm init
When you issue the above command, you will be prompted for some questions. The most important one is the version number for your module.
Step 5) Publish to GitHub – The next step is to publish your source files to GitHub. This can be done by running the below commands.
git add. git commit -m "Initial release" git tag v0.0.1 git push origin master --tags
Step 6) Publish your module – The final bit is to publish your module into the npm registry. This is done via the below command.
npm publish
Managing third party packages with npm
As we have seen, the “Node package manager” has the ability to manage modules, which are required by Node.js applications.
Let’s look at some of the functions available in the node package manager for managing modules
- Installing packages in global mode – Modules can be installed at the global level, which just basically means that these modules would be available for all Node.js projects on a local machine. The example below shows how to install the “express module” with the global option.npm install express –global The global option in the above statement is what allows the modules to be installed at a global level.
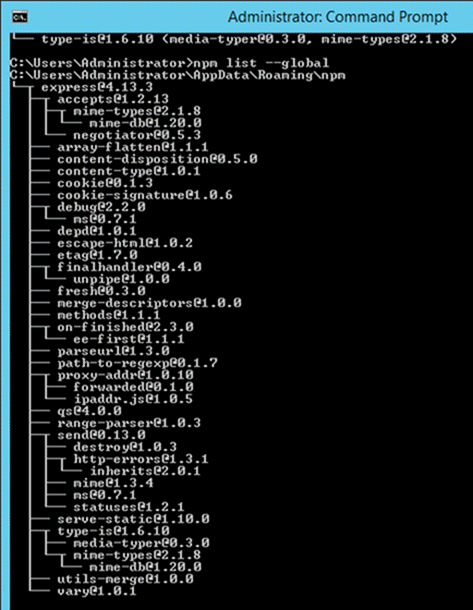
- Listing all of the global packages installed on a local machine. This can be done by executing the below command in the command promptnpm list –globalBelow is the output which will be shown, if you have previously installed the “express module” on your system.Here you can see the different modules installed on the local machine.

- Installing a specific version of a package – Sometimes there may be a requirement to install just the specific version of a package. Once you know package name and the relevant version that needs to be installed, you can use the npm install command to install that specific version.The example below shows how to install the module called underscore with a specific version of 1.7.0npm install underscore@1.7.0
- Updating a package version – Sometimes you may have an older version of a package in a system, and you may want to update to the latest one available in the market. To do this, one can use the npm update command. The example below shows how to update the underscore package to the latest versionnpm update underscore
- Searching for a particular package – To search whether a particular version is available on the local system or not, you can use the search command of npm. The example below will check if the express module is installed on the local machine or not.npm search express
- Uninstalling a package – The same in which you can install a package, you can also uninstall a package. The uninstallation of a package is done with the uninstallation command of npm. The example below shows how to uninstall the express modulenpm uninstall express
