Quite often we need to save addresses in the database, and we want them to be accurate. Probably, the best way to ensure it is to provide customers with input field where they choose the address from auto-completed values as they type. This article will show you how to achieve it in Laravel, let’s build a “location picker” with Google Maps API.
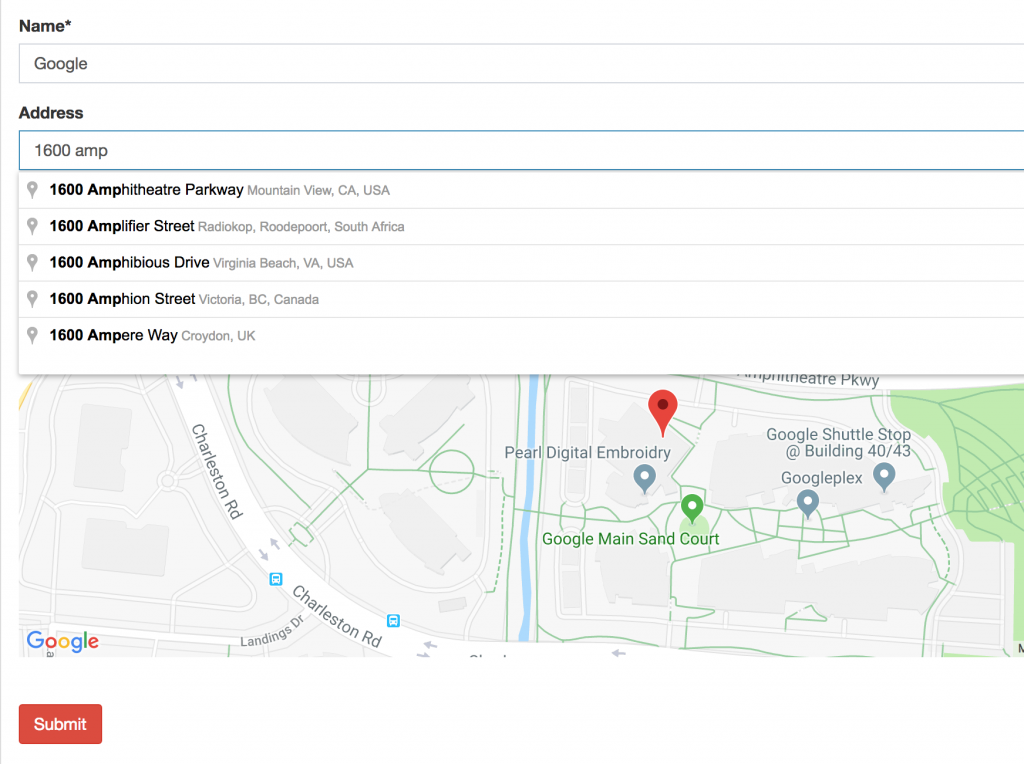
First, this is what we’re aiming for:

Our form to create companies will contain a few things:
- Address input text field which is auto-completed via Google Maps API
- Embedded Google Map which will place a marker, when user chooses the address from the list
- Two hidden fields for latitude and longitude which will be automatically filled, when user chooses the address from the list
Step 1. Preparing database and model
In our migrations, we should have something like this:
Schema::create('companies', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('address_address')->nullable();
$table->double('address_latitude')->nullable();
$table->double('address_longitude')->nullable();
$table->timestamps();
});As you can see, there are THREE columns, not one. Well, one for the actual address string and two for the geographical coordinates.
We also make them fillable in model app/Company.php:
class Company extends Model
{
protected $fillable = [
'name',
'address_address',
'address_latitude',
'address_longitude',
];Finally, storing these values will be very straightforward – here’s how CompaniesController looks:
public function store(StoreCompanyRequest $request)
{
abort_unless(\Gate::allows('company_create'), 403);
$company = Company::create($request->all());
return redirect()->route('admin.companies.index');
}In other words, we’re filling all the fields that form contains, and auto-filling address_latitude / address_longitude will be all in JavaScript “magic”. Let’s get to it.
Step 2. Preparing Google Maps API
This is probably the step that most tutorials will be skipping, because it’s not about the code. It’s about access to Google Maps API. To use it, you need to create an application in Google Developer Console and enable a bunch of APIs related to Maps.
Not only that, in June 2018 Google changed Maps API usage and pricing. Basically, you can’t use Google API without enabling billing in Google Developer Console. In other words, you need to put your credit card there.
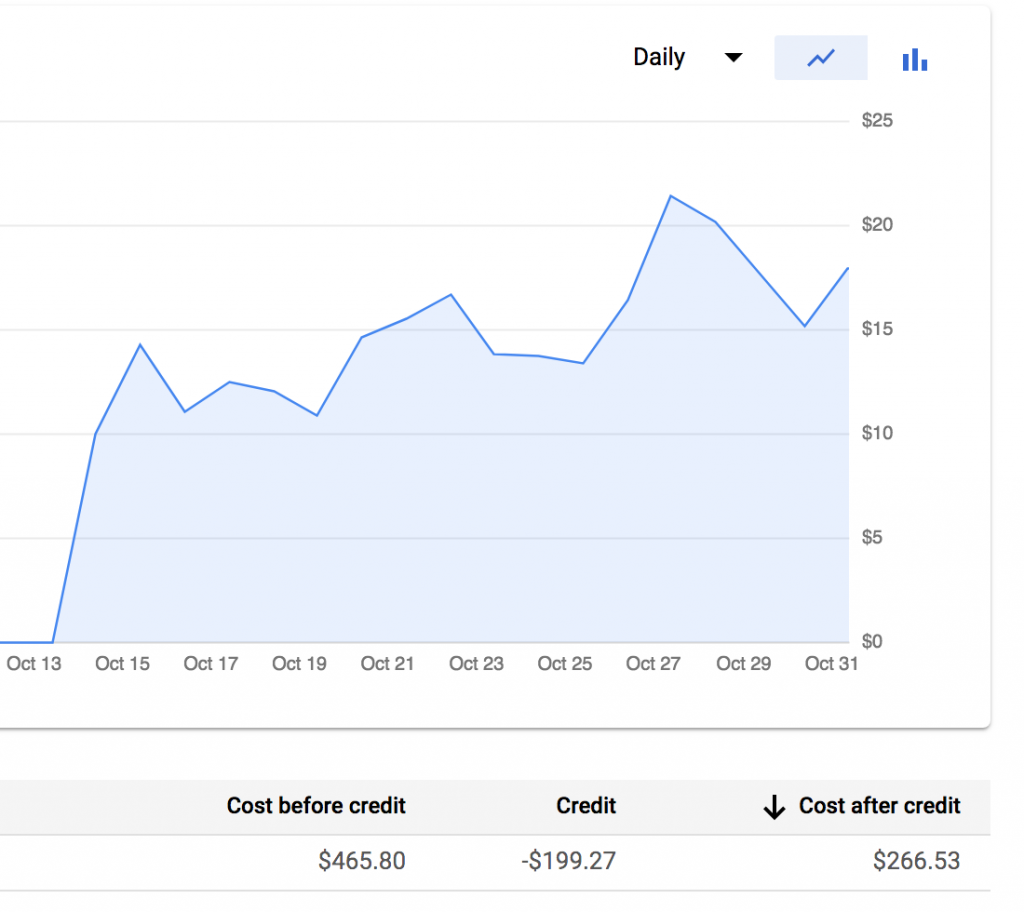
At this moment of writing (January 2019), there’s $200 per month of free credit, but as soon as you reach it, the price is pretty heavy. Here’s a graph from one of my client’s project – we reached free credit limit on 13th of the month, and from there it only depends on how many visitors you have who open a page with the map.

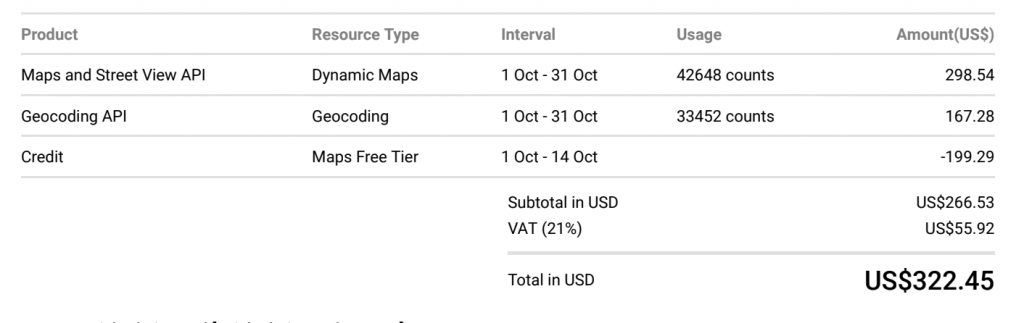
And this was the invoice – for roughly 40,000 visitors per month:

So, my overall warning to you:
- You need to put your Credit Card to use Google Maps API
- But be extremely careful with maps usage cause you may get a huge bill
Now, if you’re ready to proceed – you need to get Google Maps API key, and this is the page to start.
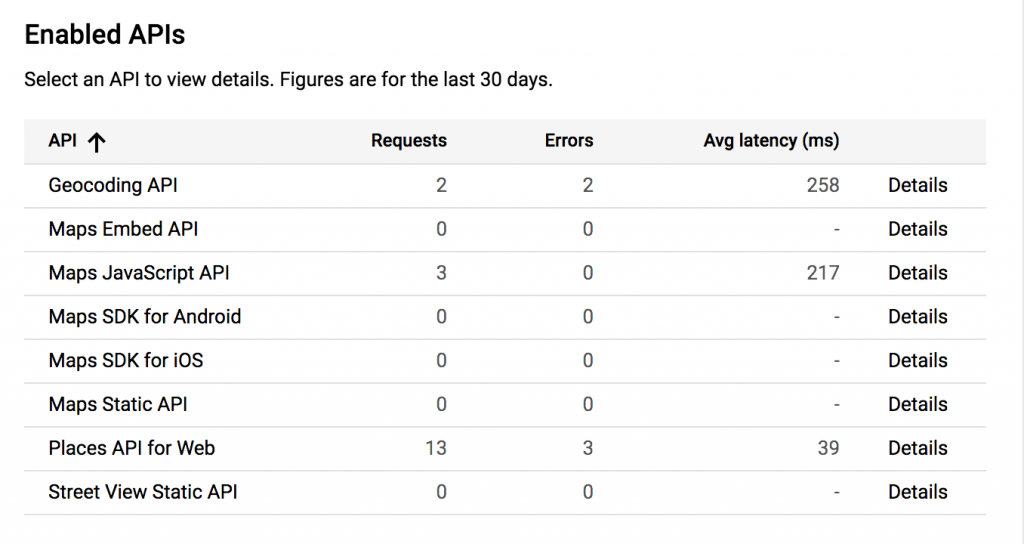
So you need to create an Application in Google Console, and enable some APIs. To achieve the example in this article, you need three APIs, here’s the list from my dashboard.

Look at only those with numbers. You need:
- Maps JavaScript API: to show embedded map on the page
- Places API for Web: to provide auto-complete functionality for address
- Geocoding API: to query the latitude/longitude by the address
Now, in this process you should get your API key, which will be the key to all of this. We put it in our Laravel project’s .env file:
GOOGLE_MAPS_API_KEY=AIzaSyBi2dVBkdQSUcV8_uwwa**************Warning again: As I mentioned, be extremely careful and not put that anywhere in the repository, cause you may get a bill for someone else’s project. Or, better yet, restrict your API key by domain or some other method.
